
Folio: A Super template, powered by Notion
If you're a digital creator, odds are you've heard of Notion. It's an extremely powerful, all-in-one workspace that allows you to capture and share ideas in seemingly endless ways.
And once you dive in deeper, there's a lot more power under the hood than you might expect. You can create endless pages and databases and link them together, weaving a web of sophisticated functionality throughout your workspace. It's become so powerful that some folks are using Notion as a full-fledged CMS.
That's where Super comes in.
Super gives you the ability to build simple websites using Notion as a CMS. It's essentially a software layer sitting on top of your Notion doc that opens up more functionality, including themes, custom domains, SEO, pretty URLs, and more.
You get the best of both worlds: the simplicity and power of Notion, with the customization of Super.
Extending Notion with Super templates
Super built a template marketplace on their site to showcase the capabilities of their app. I dove into some of the free templates to check out the structure. It seemed straightforward, so I opened up Notion and got to work.
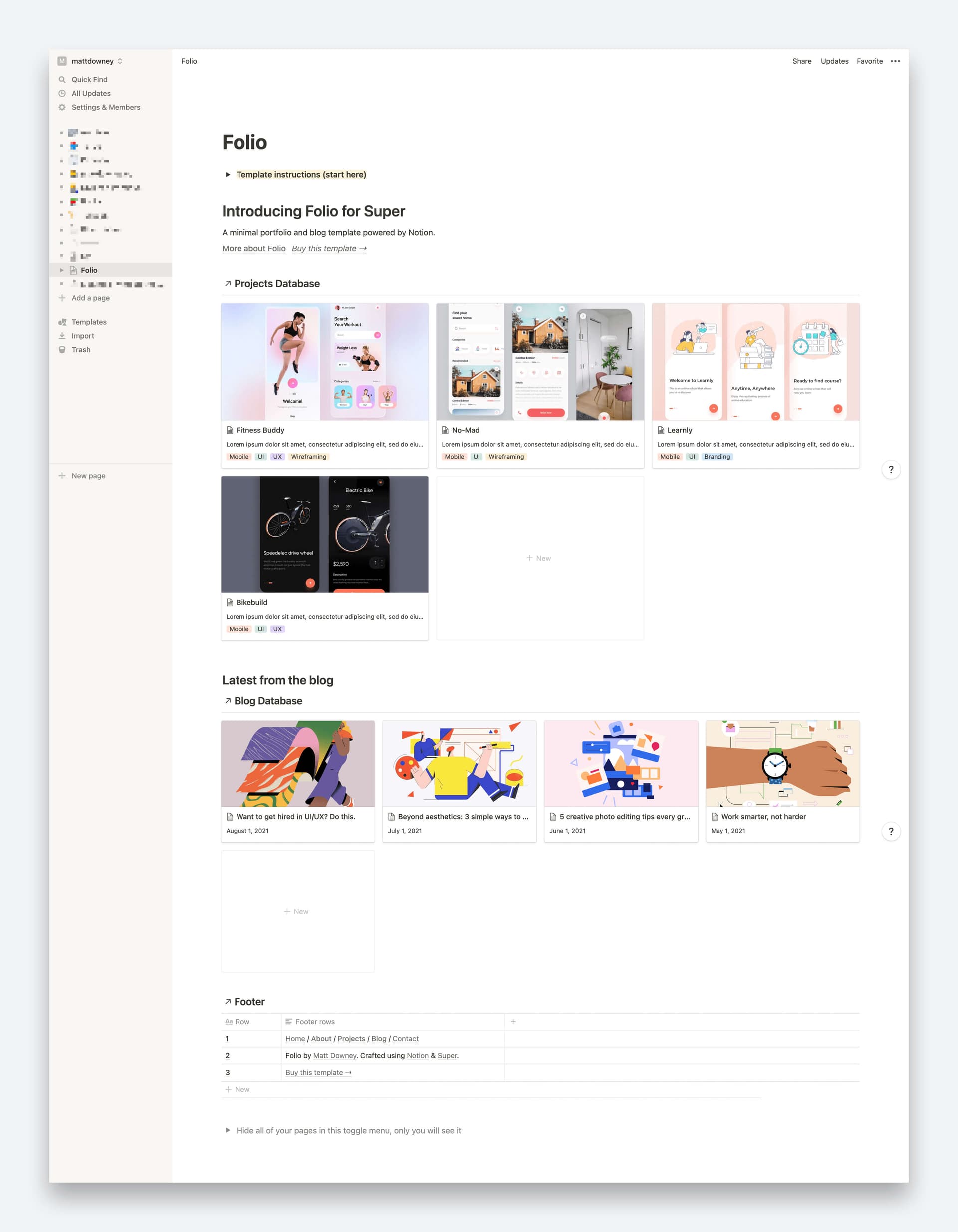
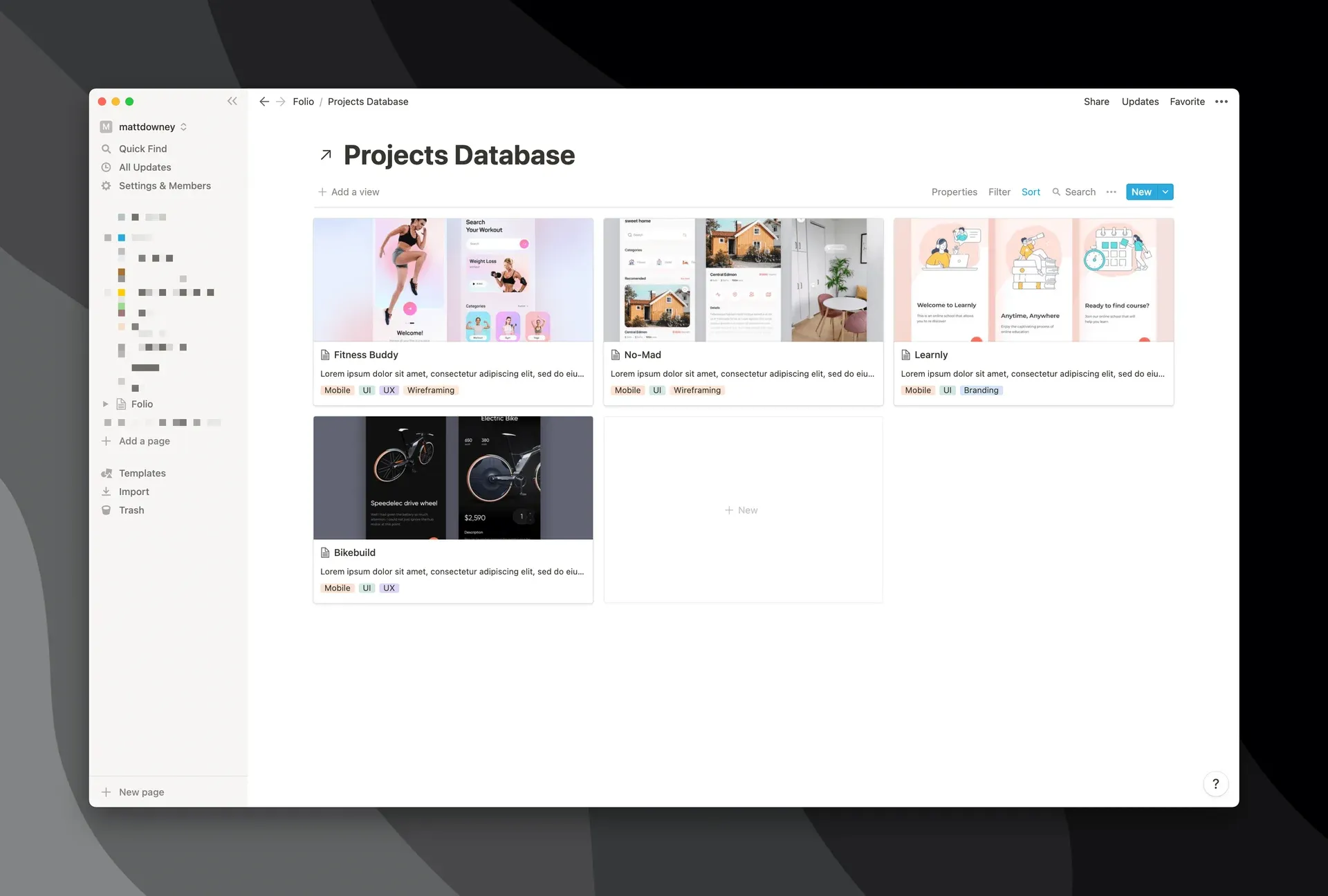
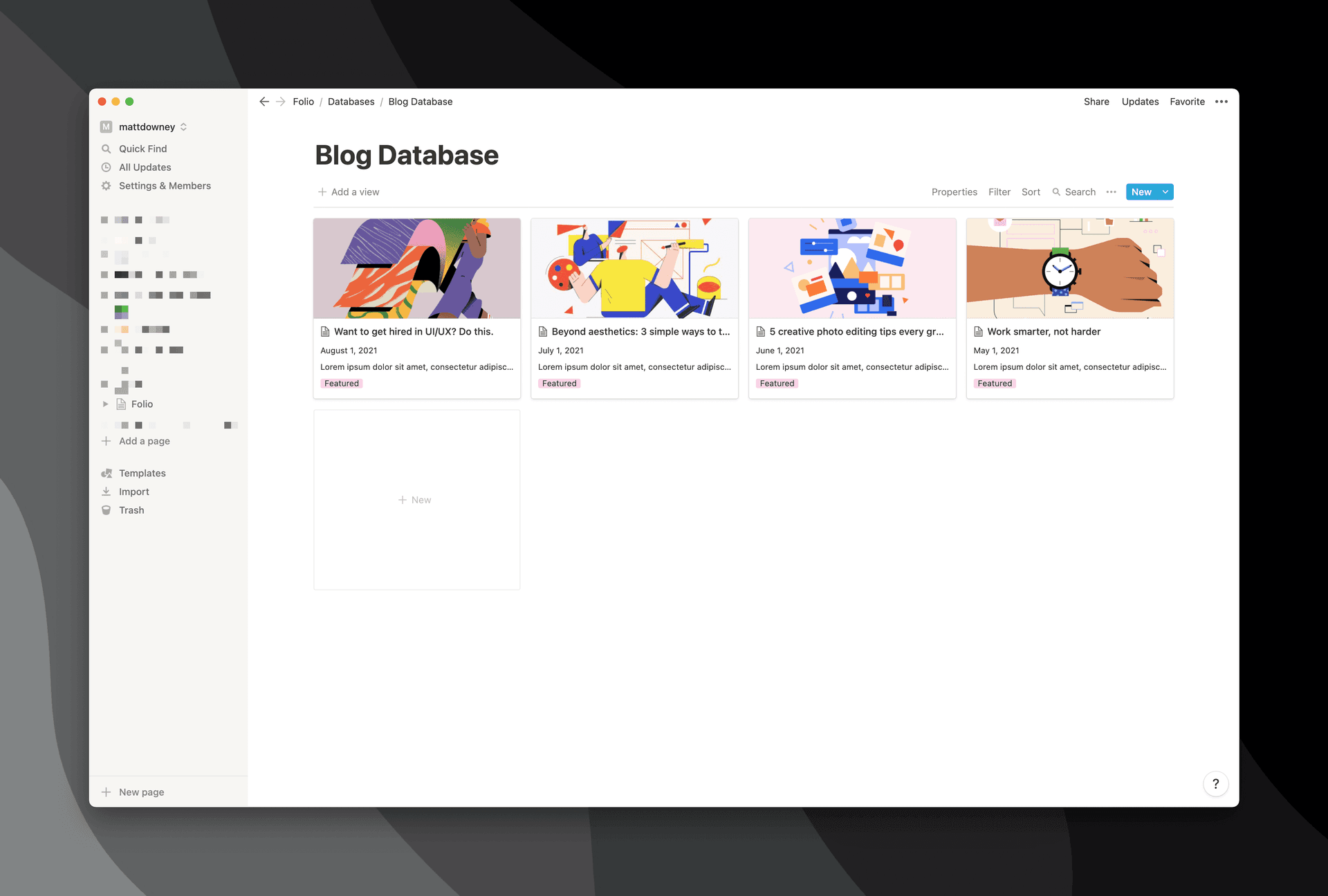
I knew I wanted to make something for creators, so I opted for a portfolio-style Notion template. My goal was to emphasize project work at the top of the landing page, with optional blog articles beneath.

I started building linked databases in Notion that would feed certain parts and pages of the template. I siloed the projects and blog articles into their own databases, keeping everything neat and organized. If you want to add a new project or blog post, all you have to do is click "+ New" and add all of your details.


With the Notion doc set up, it was time to bring it into Super and start coding.
What I used to build my Super template
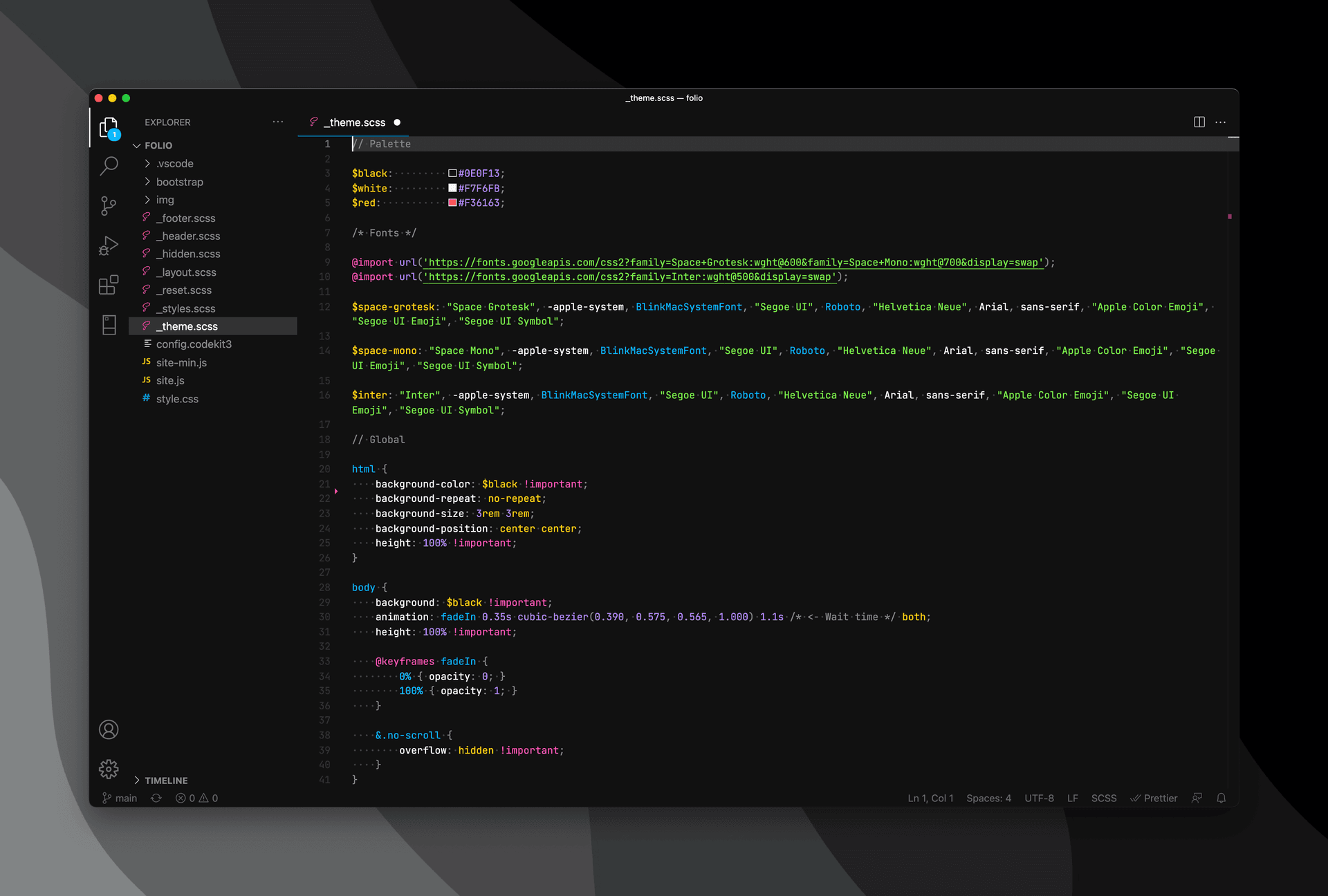
For speed and efficiency on the front-end side, I opted for Sass, Bootstrap, and Codekit as my tech stack. Having the ability to set CSS variables, use syntax shortcuts, and compile the code made building a breeze.

And since I was already running version control on my project, it only made sense to host my template files on GitHub Pages so they'd be easily accessible and updated.
One minor hiccup
Getting my template set up on Super went without a hitch. The documentation is clear, and there are plenty of examples to reference when posting a template to the platform.
The main issue I ran into when building the template was caching. To keep Super snappy, it has to cache data at certain levels, so it can take a while for your CSS changes to appear. Add to that Notion's caching layer, and that's a recipe for very inefficient delivery.
I reached out to the team at Super, and they were, well, super. They helped me troubleshoot my issues and acknowledged how cumbersome it could be for developers working on a cached platform. They even scheduled a Zoom call to walk through my workflow, and they seemed to have some ideas about how they might get around the caching issue soon.
I hope that within the next few weeks/months, it will be easier for folks to contribute more templates to their marketplace.
I'm hooked: more Super templates to come!
After using Super and seeing the power it holds, I'm excited to continue building on the platform. I have a lot of template ideas, and I can't wait to start in on them.
If you're interested in checking out my first template, Folio, you can kick the tires here. If it's something that suits your needs, you can purchase it securely here. I include instructions and everything you'll need to get your Notion-powered site up and off the ground.
Are you planning on building with Super? I'd love to hear about it. Drop me a note on Twitter and let me know what you're working on.